Oggi impareremo a costruire un piccolo sito web con i codici HTML 5 e CSS 3.
Per cominciare vediamo che cosa è il linguaggio HTML.
L’HyperText Markup Language è un linguaggio di markup per documenti ipertestuali. È un linguaggio di pubblico dominio, la cui sintassi è stabilita dal World Wide Web Consortium (W3C). E’ la struttura portante di ogni sito web che vediamo sui nostri browser. Oggi la versione standard è l’HTML 5.
Il linguaggio di struttura HTML, che è utile per costruire siti o applicazioni web, è costituito principalmente dei cosiddetti tag: elementi racchiusi tra i simoboli <> che hanno delle caratteristiche diverse sia per il nome, funzione e scopo semantico. Per scrivere una qualsiasi pagina in HTML possiamo utilizzare un qualsiasi editor di testo come il Blocco Note di Windows o il TextEdit per Mac.
Creiamo la struttura base
Per fare in modo che il codice che andremo ad inserire nel file sia compreso dal browser, dovremo per prima cosa creare un file di testo con estensione .html. Per costruire il nostro primo sito web, quindi, creiamo un nuovo file vuoto con l’editor di testo e salviamo col nome di index.html all’intero di una nuova cartella che chiameremo “Il mio primo sito web”. All’interno della stessa cartella creaimo le sottocartelle “img” (per inserire le immagini del nostro sito), “css” (per i fogli di stile) che vedremo in seguito.
All’interno di questo file potrai inserire un gran numero di elementi (tag) ma l’elemento radice, dovrà essere l’elemento <html>:
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>Titolo della pagina</title> </head> <body> Contenuto Pagina </body> </html> |
Il tag principale è <html> che contiene direttamente altri due tag: <head> e <body>. Il tag <head> definisce la parte logistica e di servizio della pagina. All’interno di questa parte del file inseriremo infatti il titolo della pagina con il tag <title>, ma anche altri elementi (principalmente codice per il funzionamento: css, javascript e tag meta, feed rss) che andranno a costruire altri aspetti della pagina in HTML 5. E’ la parte che verrà letta per prima dal browser che legge tutte le pagina dall’alto verso il basso. Il tag per definirsi funzionante deve essere chiuso così </head>.
Successivamente abbiamo l’elemento <body>, il corpo della pagina, che contiene tutti gli elementi da visualizzare all’interno della pagina. Anche questo tag deve essere chiuso, come il tag principale del documento.
All’interno del tag <body> possiamo già inserire un numero quasi infinito di tag: <header>, <nav>, <audio> e <video> introdotti in HTML5, oppure i classici <div> o <p>.
Per costruire la pagina quindi andiamo a inserire i tag strutturali (questi hanno un significato ben preciso soprattutto per essere compresi dai motori di ricerca):
<header>e<footer>: sono i tag che definiscono all’interno del<body>la testata e il piè di pagina (dell’intera pagina o di una singola sezione e possono essere ripetuti nella pagina);<section>: identifica invece una sezione del documento e può contenere al suo interno<header>e<footer>;<nav>: identifica il menu della pagina e può essere ripetuto, meglio non abusare perché è un elemento che interessa molto i motori di ricerca;<aside>: identifica la classica barra laterale e serve per differenziare del contenuto non correlato alla pagina stessa.
Nelle vecchie versioni del linguaggio HTML i tag che identificavano la struttura della pagina erano principalmente i <div>. Con HTML 5 sono stati adottati dei tag che hanno valore semantico per i motori di ricerca, in modo da identificare in modo univoco le varie parti del sito.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html lang="it"> <head> <meta charset="utf-8"> <title>Titolo pagina sito web</title> <link href="css/stile.css" rel="stylesheet"> </head> <body> <header> <h1>Il nome del mio sito</h1> <h2>un eventuale sottotitolo</h2> </header> <nav> <ul> <li><a href=”#”>link1</a></li> <li><a href=”#”>link2</a></li> <li><a href=”#”>link3</a></li> </ul> </nav> <section> <header></header> <article> </article> <footer></footer> </section> <aside> </aside> <footer> </footer> </body> </html> |
Il DOCTYPE
Il tag Doctype è il codice che identifica che tipo di documento è il file che stiamo costruendo. Questo tag serve per capire qual è la versione di HTML in cui è scritta la pagina.
HEAD
All’interno del tag <head>, oltre al titolo della pagina, è necessario collegare il foglio di stile (CSS) che creeremo a breve: <link href="css/stile.css" rel="stylesheet" type="text/css"> che determinerà la formattazione del documento HTML 5.
È buona regola, inoltre, utilizzare come primo elemento nel <head>, il meta tag charset per segnalare al browser che tutti i caratteri presenti nel documento devono essere trascritti seguendo la codifica denominata UTF-8: <meta charset="utf-8"> , mentre la lingua umana che utilizzeremo per i contenuti va specificata come attributo del tag <html>: <html lang="it"> . Quest’ultima informazione è particolarmente utile per facilitare il compito dei motori di ricerca quando l’utente richiede pagine scritte in una specifica lingua.
Costruiamo la testata del sito web
Header
Il tag <header> è uno dei nuovi tag HTML 5. Non è obbligatorio inserirlo nella pagina come il tag <footer>. Il tag header in nel corpo della pagina può contenere per esempio il logo, il claim, i collegamenti ai social o il menù mentre in article/section/aside può contenere il titolo.
Ad esempio:
|
1 2 3 4 |
<header> <h1>Il nome del mio sito</h1> <h2>un eventuale sottotitolo</h2> </header> |
Il Menù di navigazione
Il menu è un elemento fondamentale per le pagine web. E’ identificato in HTML 5 col tag <nav>. Al suo interno si crea tramite le classiche liste (<ul>, <ol> e <li>). Possiamo, ad esempio, creare una navigazione come questa:
|
1 2 3 4 5 6 7 |
<nav> <ul> <li><a href=”#”>link1</a></li> <li><a href=”#”>link2</a></li> <li><a href=”#”>link3</a></li> </ul> </nav> |
Article & Section
Le nuove pagine HTML 5 per individuare i blocchi di contenuti utilizzano i tag <section> e per la tipologia di news e articoli (utilizzata per i blog ad esempio) il tag <article>.
|
1 2 3 4 5 6 7 8 9 |
<article> <header> <h1>Questo è il titolo dell’articolo</h1> </header> <p>Contenuto dell'articolo</p> <footer> Footer articolo </footer> <article> |
Un articolo può essere strutturato quindi con una propria testata (dove inserire il titolo) e un proprio footer.
Il tag <section>, invece, rappresenta una generica sezione del documento oppure un capitolo all’interno di un articolo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<article> <header> <h1>Questo è il titolo dell’articolo</h1> </header> <section> <h1>Capitolo 1</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum purus tincidunt quam posuere, in placerat eros viverra. Proin dictum, nisi vitae ultricies gravida. </p> </section> <footer> Footer articolo </footer> </article> |
Aside
Inseriamo poi la classica barra laterale con il tag <aside>:
|
1 2 3 4 5 6 7 8 |
<aside> <h1>Archivio</h1> <ul> <li><a href="#">Gennaio</a></li> <li><a href="#">Febbraio</a></li> <li><a href="#">Marzo</a></li> </ul> </aside> |
Per terminare la nostra struttura di pagina in HTML 5 inseriamo il footer dell’intera pagina:
|
1 2 3 |
<div class=”footer”> <p>copyright 2014 - Mio Sito - numero telefono - info@miosito.com</p> </div> |
Ora salviamo la pagina index.html con l’editor di testo, salvandola nella cartella che abbiamo creato appositamente.
Il foglio di stile
Ora sempre con il nostro editor testuale creiamo un secondo file (stile.css) con estensione .css e salviamolo nella cartella css. Questo piccolo file ci consentira di stabilire la formattazione dei vari tag di struttura (il layout) che abbiamo inserito nella pagina html. Attraverso il semplice linguaggio di stile Cascading Style Sheets potremo infatti costruire la visualizzazione della pagina sul browser, stabilendo la posizione, le dimensioni, i colori, le gerarchie dei box, e dei testi della nostra pagina in HTML 5.
Un regola CSS è composta da due blocchi: il selettore (ad esempio body), che serve a definire la parte del documento cui verrà applicata la regola, e il blocco delle dichiarazioni (qui sotto abbiamo width, margin, font-size), delimitato dalle parentesi graffe, che contiene le proprietà (un aspetto dell’elemento/selettore da modificare del selettore) e i valori di queste ultime.
Stabiliremo ad esempio la larghezza, l’allineamento centrato, e la dimensione standard del font del corpo del nostro sito:
|
1 2 3 4 5 |
body { width: 1200px; /* larghezza del body */ margin: 0 auto 0 auto; /* l'allineamento centrato */ font-size: 18px; /* dimensione font */ } |
Oppure le dimensioni dell’articolo e della barra laterale:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
article { width: 760px; height: 330px; float: left; background-color: #dcd6cd; padding: 10px; margin: 10px; } article header { width: 740px; height: 50px; background-color: #dcd6cd; padding: 10px; margin: 10px 0 0 0; } article section { width: 740px; height: 120px; background-color: #dcd6cd; padding: 10px; margin: 10px 0 0 0; } article footer { width: 740px; height: 50px; background-color: #dcd6cd; padding: 10px; margin: 10px 0 0 0; } aside { width: 360px; height: 330px; float: left; background-color: #C57600; padding: 10px; margin: 10px; } |
Il menù a tendina
Inseriamo ora un effetto speciale nel nostro menu di navigazione. La struttura di un menu a tendina o dropdown è una lista con elementi annidati. Una lista per un menu è importante perchè i motori di ricerca leggono una lista di link e gli permettono di ottenere una sitemap (mappa del sito) in modo diretto e veloce anche se non completa (un sito può avere più menu o link all’interno della pagina).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Chi Sono</a></li> <li> <a href="#">Portfolio</a> <ul> <li><a href="#">Web Design</a></li> <li><a href="#">Web Development</a></li> <li><a href="#">Illustrations</a></li> </ul> </li> <li><a href="#">Blog</a></li> <li><a href="#">Contatti</a></li> </ul> </nav> |
Creiamo una lista non ordinata ovvero il tag ul (unordered list). All’interno scriviamo 5 elementi figli (si chiamano così perchè sono all’interno di un altro tag) della lista con il tag li (list item), dentro a questi tag inseriamo un ancora o link. Inseriamo poi dentro al terzo tag li un’altra lista ul con le relative voci li con altrettanti link di sottomenu.
Ora stilizziamo il menu con il CSS 3 :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
ul { text-align: left; display: inline; margin: 0; padding: 15px 4px 17px 0; list-style: none; } ul li { font: bold 12px/18px sans-serif; display: inline-block; margin-right: -4px; position: relative; padding: 15px 20px; background: #FFC163; cursor: pointer; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; -ms-transition: all 0.2s; -o-transition: all 0.2s; transition: all 0.2s; } ul li a {color:#000;} ul li:hover { background: #555; color: #fff; } ul li ul { padding: 0; position: absolute; top: 48px; left: 0; width: 150px; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; display: none; opacity: 0; visibility: hidden; -webkit-transiton: opacity 0.2s; -moz-transition: opacity 0.2s; -ms-transition: opacity 0.2s; -o-transition: opacity 0.2s; -transition: opacity 0.2s; } ul li ul li { background: #555; display: block; color: #fff; text-shadow: 0 -1px 0 #000; } ul li ul li:hover { background: #666; } ul li:hover ul { display: block; opacity: 1; visibility: visible; } |
Alla prima lista impostiamo lo stile list-style: none per eliminare graficamente il punto della lista. Per affiancare le voci li impostiamo le regole display: inline-block; (il valore delle proprietà display che da all’elemento la caratteristica di blocco disponendolo orizzontalmente) e position: relative; (la proprietà position è fondamentale per la gestione della posizione degli elementi. Può avere valore static, posizione di default; relative, e in questo caso l’elemento viene posizionato relativamente al suo box contenitore, e la sua posizione viene impostata con le proprietà top, left, bottom o right; absolute, cioè quando il box dell’elemento viene rimosso dal flusso del documento ed è posizionato in base ai valori forniti con le proprietà top, left, bottom o right; e fixed, che come per absolute il box è sottratto al normale flusso del documento, ma il box contenitore è sempre la finestra principale del browser (viewport).
Per creare l’effetto di transizione del colore impostiamo la regola CSS 3 transition (con le varie dichiarazioni per la compatibilità con tutti i browser).
Per la seconda lista annidata (ul li ul), che è inizialmente nascosta con display: none; (regola che ci permette di non mostrare l’elemento) e visibility: hidden; e opacity:0; e in posizione assoluta (position: absolute;) impostiamo lo stato di hover con le regole display: block; e opacity:1; e visibility: visible; per creare al passaggio del mouse la sua apparizione.
All’interno del codice CSS troviamo inoltre un’altro effetto grafico, introdotto insieme a border-radius (bordi arrotondati) coi CSS3, cioè la proprietà box-shadow che ci consente di ottenere un’ombra intorno ai vari box.
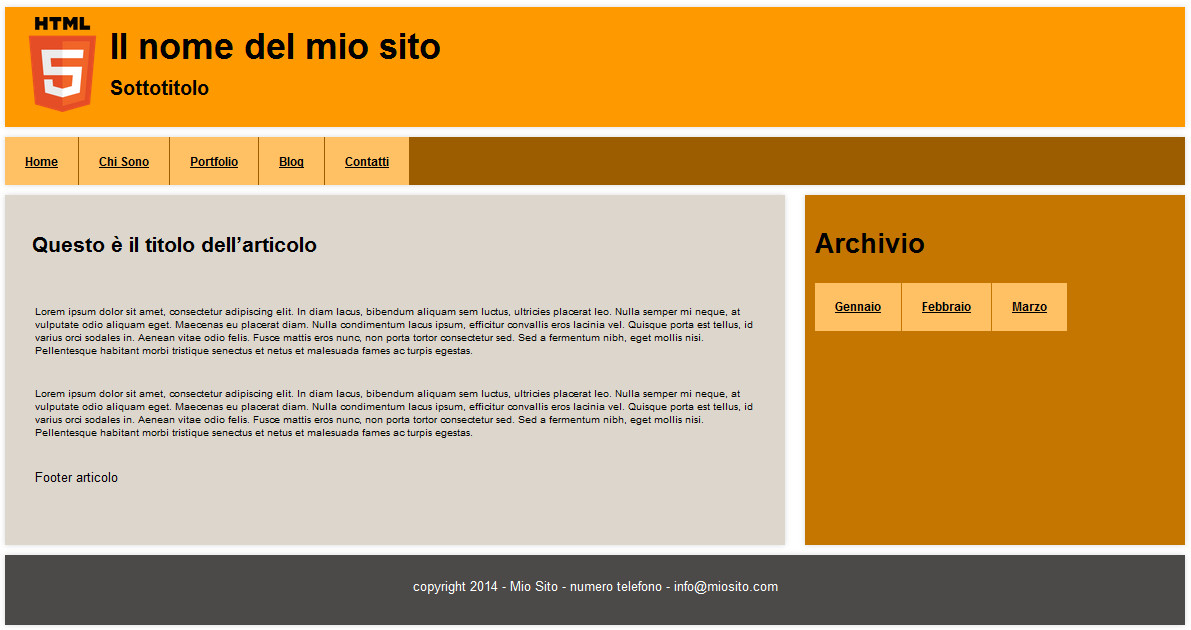
Abbiamo così creato con il nostro codice la griglia in HTML 5 e il file CSS 3 per formattare la nostra prima pagina web in HTML 5. Trovi qui l’esempio online.
![]() Qui puoi scaricare l’esempio di pagina HTML5 con il file CSS allegato. (zip)
Qui puoi scaricare l’esempio di pagina HTML5 con il file CSS allegato. (zip)